hi folks,
das internet macht zur zeit ja eine neue karriere als lebensmittel, man kommuniziert mit ihm und durch es hindurch, man trifft sich, man zeigt sich gegenseitig was.
dazu ein paar bemerkungen und tipps.
wie immer geht es um das was man zeigt (oder zeigen will) und wie man es zeigt. auch das wie hat technische und ästhetische seiten.
das "wie" soll das lesen von informationen/bildern erleichtern. vielleicht auch leute neugierig machen, sie vielleicht auch spielerisch "am ball" halten. für den/die macher*innen der präsentationen stellen sich technische und gestalterische aufgaben, nicht alles lässt sich so machen wie sie es gern hätte. aber nach kurzer zeit merkt sie, dass es etwas sehr spielerisches haben kann.
die fiktion des "ausstellungsraums" schloss nymphenburg ist dem spiel vielleicht dienlich und lässt alle möglichkeiten offen was denn der "raum" eigentlich sei und wo er sei. ein virtueller anderer raum wie second life? ein 3-d modell eines (galerie) raums (oder einer polizeistation?), der eigene raum zuhause? der raum eines museums? ein text, der einen raum beschreibt? die skizze eines raumes mit einer ausstellung drin? ein reales modell eines irrealen raumes ... ???
zur ausstellung gehören dann ebenfalls begleitende massnahmen: eine einladungskarte, eine pressemitteilung, eine eröffnung und die party danach, eine (zeitungs-) kritik und evtl andere dokumentationen wie zb fotos von der eröffnung, fotos von den tanzenden leuten auf der party. zuschrift von jemand der sich seine schuhe bei der party kaputt gemacht hat und schadensersatz fordert. polizeiliche interventionen wegen mangelnder hygiene massnahmen.. wtf??
warum ich das schreibe? weil ich glaube dass ihr das schloss und seine vielfältigen ineinander geschachtelten räume, die kellergewölbe und sääle, seine dienerinnen und diener, die anreisenden gäste, seine zeremonien, die feste und festmähler, die milben unter den bettlaken, die rissig bleiche haut unter den perücken noch nicht ernst nehmt. ich spreche hier in metaphern, wohlgemerkt!
aber zurück zur realität des klassenwiki. da stehen in der mittleren spalte die neuesten posts immer oben, das ist im web häufiger der fall, auch bei C Vs? ist steht die neueste ausstellung immer oben, weil das neueste am wichtigsten ist. allerdings kehrt sich diese reihenfolge in der rechten seitenleiste um, dort wo es die klickerei richtung schloss nymphenburg losgehen soll.
da steht die erste ausstellung oben, die zweite danach etc... ist für die wiederkehrende leserin evtl verwirrend wenn sie immer auf das selbe 'oben' trifft weil sie denkt da passiert nix neues.
ich halte es nicht für falsch mit normen und "normalen" lesearten zu brechen, feler zuzulassen um die lesekompetenz der benutzerinnen zu schulen :-) - aber es wäre dann schön, wenn sich daraus eine konsequenz oder ein prinzip entwickelt. absichtliche fallen für die leserin können diese auch schnell vergraulen.
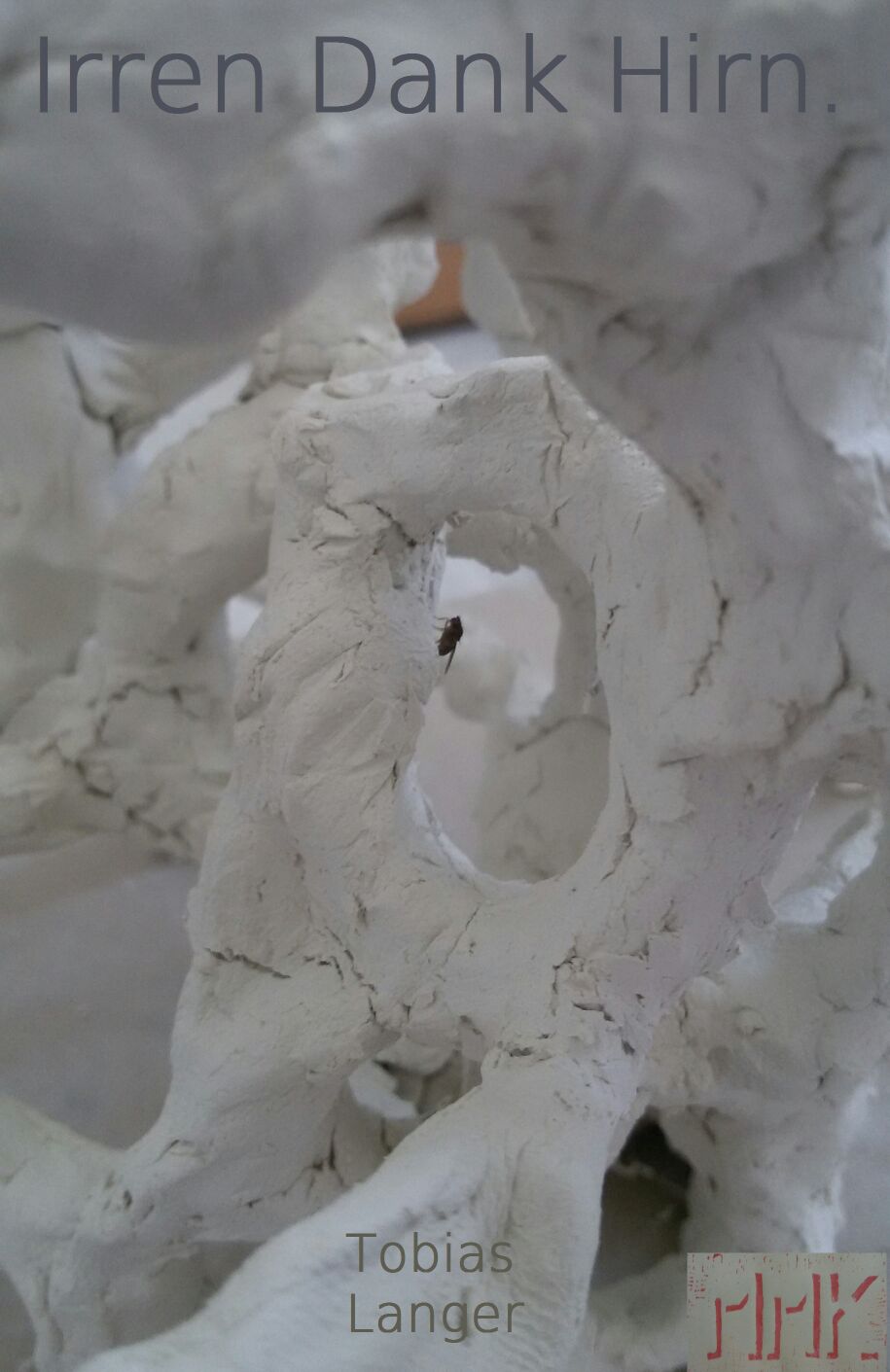
click ich auf den ausstellungs-thumbnail von herrn langer komme ich zu einer wikiseite mit einem bild und einer webadresse im bild (vermutlich ist das die einladungskarte)? allerdings wiederholt sich die webadresse noch einmal unter dem bild. why!?!? fragt sich die unbedarfte leserin - denn es ist ihr geläufig, dass bilder oft anklickbar sind und da geht die reise dorthin wohin uns die programmiererin der seite gerne geführt hätte. wenn hier freund doppelmoppel den grafiker spielt dann würd ich ihn ermuntern doch öfter und weiter sein doppelmoppelspiel zu treiben, denn sonst sieht es nur wie ein bischen faulheit aus.
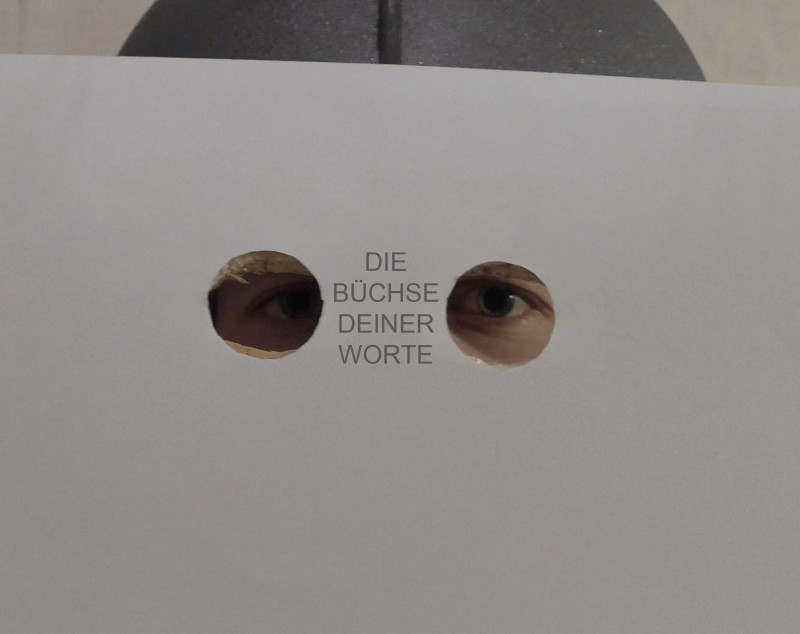
zurück zur hauptseite des wiki lese ich an zweiter stelle frau haase über einem transparenten bild (ein platzhalter oder ein statement?) - anyway, es ist klickbar, fürt auf eine eigene seite des wiki und statt einer einladungskarte sehen wir ein stück verstümmelter code und einen videolink. click, videolink öffnet sich in neuem fenster, voila, die bewegte einladungskarte! aber dann ist eigentlich schluss mit der reise. wär schön, wenn das klickbar wäre und nach nymphenburg führte, aaber wir sind in einer sackgasse gelandet. geht man einen schritt zurück, ragt weiterhin der verstümmelte code aus der seite heraus, zu einem wegweiser nach dem schloss hat es nicht mehr gelangt??
springen wir einmal zur neuen webseite https://schlossnymphenburg.github.io ich finde es sehr respektabel, dass frau müller sich für diese seite/für dieses projekt die codesprache html5 antrainiert and dass sie sich eine "github" subdomain geholt hat, denn auf github arbeiten meist programmierer*innen, also profis.
excursion: um eine webseite zu gestalten empfehle ich 2 möglichkeiten:
1) html5 (hier nachschlagewerke / tutorials / tools - das ist der klassische weg und html5 ist einfach aufgebaut. es ist sehr leicht verschieden medien einzubinden. durch verwendung von css kann man den look von einem system von seiten verändern in dem man die parameter auf denen sie beruhen verändert (zb schrift grösse, hintergrund farbe etc). für das coden von html braucht man meist einen geeigneten editor (>tools) und ein ftp-programm wie filezilla zum hochladen der dateien auf den server.
das schöne beim coding ist, dass man immer auch code/ interessante tricks von anderen seiten lernen und sie dort sogar klauen kann. beispielsweise ein ideo einzubetten, wie macht man das?da kann man den dazu von anderen webseiten stehlenoder man googlet "html5 video" und findet den code so.
2) wordpress. es gibt mittlerweile hunderte von cms (content management systems). da fällt die wahl nicht leict, aber wordpress ist open source und das populärste system. ihr könntet auch aine wiki software nehmen und diese entsprechend modifizieren. aber wordpress funktioniert ähnlich, es gibt zig vorlagen und plugins mit dem ihr die seiten so gestalten könnt wie ihr wollt. für wordpress brauchct ihr nicht unbedingt einen editor und nicht unbedingt ein ftp programm zum upload weil das alles über die maske von wordpress gemacht wird.
für beide ansätze braucht ihr aber einen webspace. das habe ich an anderer stelle ja schon beschrieben, unter hosting
den webspace kann man sich teilweise gratis holen, siehe zb github, aber ab einer bestimmten größe wird dann schon schwierig. eien webspace zu haben ist für viele andere dinge auch interessant, zb computer dateien und handy datei dorthin sichern und überall verfügbar zu haben. man würde sich dazu ein programm wie next-cloud auf dem server installieren. damit hat man sehr viele funktionen (auch einen video-chat) und eine eigene unlimitierte "dropbox" von nder man aus dateien teilen kann, aber nicht muss. besser als den dreck der grossen firmen zu benutzen!!
deswegen sind gratis web space angebote immer problematisch, weil man nicht weiss welche firma oder gemeimdienst da mitliest. besser ist es sich für billig geld einen server space zu mieten, da bekommt man auch einen wunschnamen, wenn er noch frei ist, und man bekommt auch einen mailserver (mit dem gewählten namen) - damit ist man unabhänig von gmx, google und konsorten, kann sein handy und computerzeugs auf den eigenen speicherplatz sichern und man betreibt ggf eine webseite, ein blog oder einen wiki.
so jetzt ist aber schluss damit zurück zur seite von herrn langer.
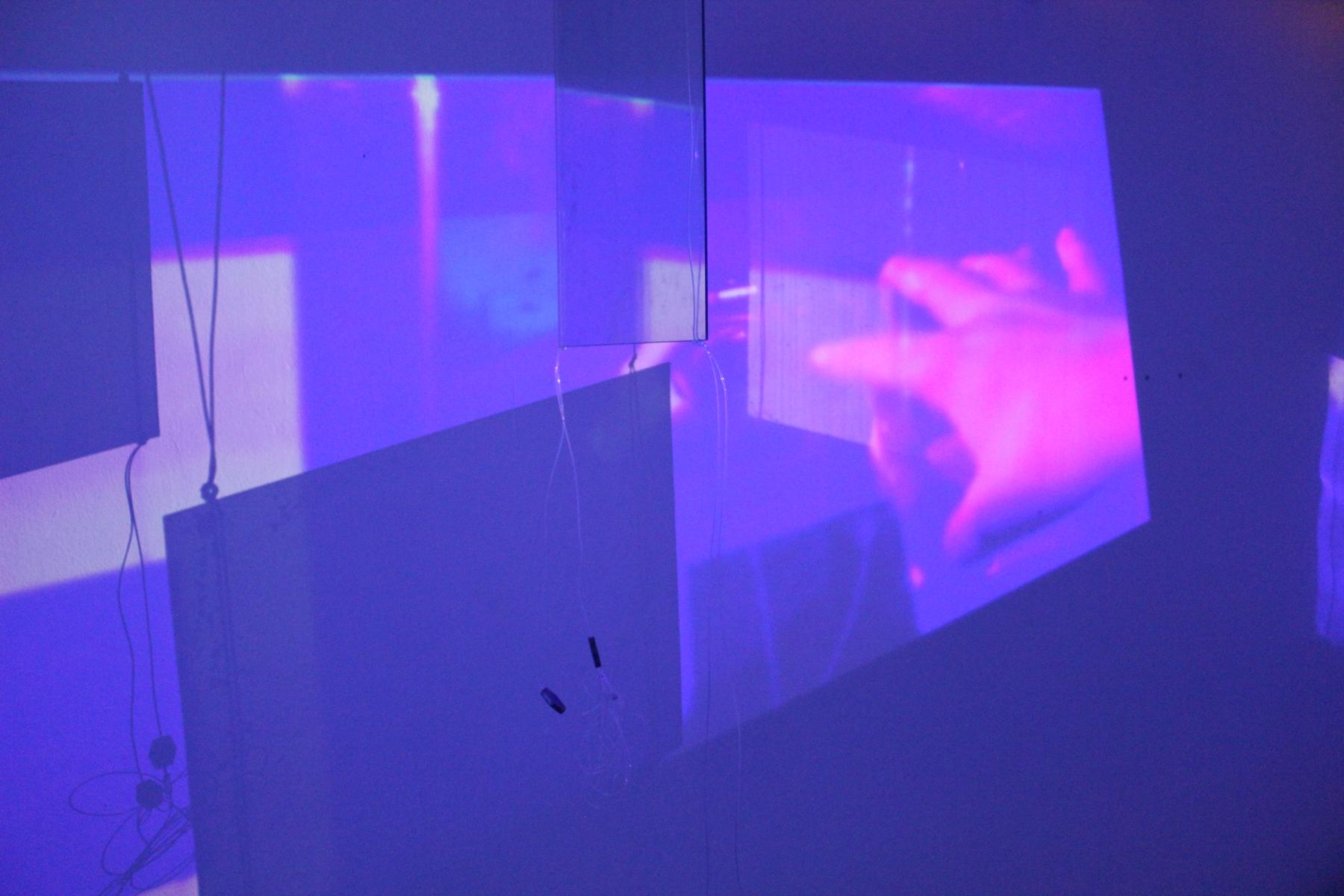
bei aufruf fällt auf dass die bilder langsam laden - und siehe da, sie sind zu hochauflösend, dh sie haben unnötiger weise zu viel megabyte.
es müssen die bilder, bevor sie in die webseite eingebaut werden erst einmal fürs web optimiert werden, dazu helfen fotoshop/gimp und andere programme (optimize for web). die eigentliche grösse der bilder in der seite kann man dann durch den code anpassen. bei dem vorliegenden beispiel sind die bilder unterschiedlich breit. ob das so beabsichtigt ist? "wenns der wahrheitsfindung dient"! wenn es dazu dient die seite lesbarer zu machen und den ablauf der bilder verständlicher, dann ja, ansonsten sieht es eventuell nachlässig aus... vielleicht könnte man den sprung von einem bild auf das andere noch schlüssiger gestalten?
generell gibt es für bilder auf webseiten viele wege: klickbare thumbnails (kleine bilder) die erst einmal einen überblick zeigen und man dann per klick sich ein grösseres bild anzeigen lassen kann, "slideshows" bei denen das bild entweder automatisch weiterspringt oder erst auf mouseclick. das gibt es auch im vollformat. für diese diashows gibt es viele unterschiedliche scripte, kann man aber auch selbst machen, zb indem man auf einer seite mit anchors (ankern) arbeitet auf welche das bild dann springt, oder man verlinkt bilder (und einer abfolge von seiten)
auch diefrage nach dem hintergrund einer seite darfgestellt werden. dem puristischen html entpricht die farbe weiss. es lässt sich aber lleicht ausprobieren ob nicht eine andere farbe dender bilderfolge dienlich wäre zb ein dröges grau oder ein verneinendes schwarz? eventuell sogar ein greenscreen green? oder ein (rgb) muster als hintergrund?
last not least endet eine webseite irgendwo, wenn man beim durchscrollen nicht schon vorher aufgibt. am ende der seite steht meist eine navigationshilfe mit der man leicht zb zurück zum hauptmenue springen kann, oder zur nächsten ausstellung. auch macht ein solch signalisiertes ende klar, dass da überhaupt ein ende ist und man im ladeprozess eines schweren bildklotzes steckengeblieben ist..
frau haase hat hat erst einmal bilder mit gleicher breite genommen aber da gibt's auch wieder ausreißer. ihre erzählung läuft sehr stark über textbilder. vielleicht hätte man versuchen können die textbilder und die bildbilder als gleiche einheiten zu betrachten, die dann gleiche größe haben? oder aber das gegenteil, den textbildern eine andere größe zuweisen als den bildbildern, weil man da nen unterschied machen will.
es geht mir hier wirklich nicht darum an der gestaltung der seiten rumzumeckern, ich weis auch sehr wohl dass das auch viel arbeit ist. es geht mir darum zu schärfen was man mit der präsentation will. purismus und minimalismus sind sehr ehrenwerte eigenschaften, auch dafür braucht es konsequenz und logik.
worauf ich raus will, dass ihr alle die ausstellungen im nymphenburg ernster nehmt, das gilt für die ausstellenden künstlerinnen wie auch für die organisatorinnen und diejenige/n die die webpräsentation machen. auch hier kann das ein produktives miteinander sein oder, im gegenteil, eine scharfe trennung der zuständigkeiten.
jedenfalls gibt es in jedem der bereiche genug zum ausprobieren und zum experimentieren, auch zum späteren umbau der präsentation. web - kommt von weben! wir weben